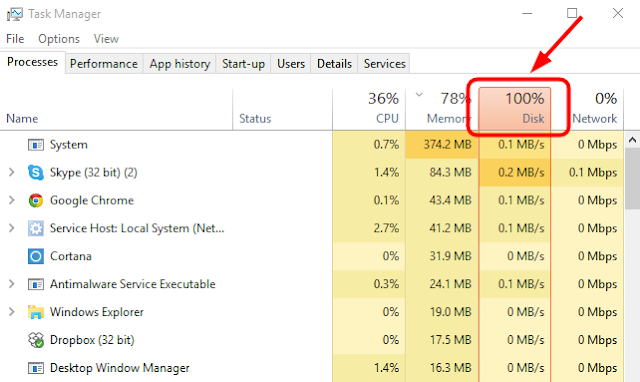
Bilgisayar Diskinin %100 Kullanması Sorununun Çözümü
Merhabalar, bu yazımda bilgisayar kullanırken can sıkıcı sorunlardan biri olan diskin %100 kullanılması sorunu için çeşitli çözüm yöntemlerini paylaşacağım. Bu adımları tek tek uygularsanız kısmen de olsa çözme ihtimaliniz yüksektir.
Öncelikle şunu belirtmeliyim bu sorunla birden fazla cihazda karşılaştım ve şahsi kanaatim disk üzerindeki performans bozukluğundan kaynaklanan bir sorun bu. İşletim sistemi siz bilgisayarınızı kullanırken arka planda çeşitli sistem uygulamalarını çalıştırır. Bunlar normaldir ancak eğer diskinizde bir performans kaybı varsa işte o zaman bu sorunla karşılaşabiliyorsunuz.
Çözüm yöntemlerinden önce HDD 'nizin uzun ömürlü olması açısından sizlere bir kaç tavsiyem olacak;
- Bilgisayarınızı çok sıcak ortamlarda kullanmayın.
- Bilgisayarınıza çeşitli şekillerde darbe alacak etkenlerden uzak tutun.
- Bilgisayarınızın fişini kesinlikle çekmeyin, normal yol olan "Bilgisayarı Kapat" komutu ile kapatın. (Bu durum genelde güncelleme yapılırken insanların bilgisayarın fişini direkt olarak çekerek veya power tuşuna basılı tutarak kapatmasıyla ortaya çıkıyor)
Kullandığımız HDD 'ler içerisinde mekanik bir disk barındırdığı için darbeden, sıcaklıktan ve ani durdurmalardan etkileniyor. Siz fark etmiyorsunuz ama disk içerisindeki bölümler kötü kullanımlardan dolayı ölüyor ve diskiniz zamanla çalışmaz iş görmez hale geliyor.
Bunları yaptıysak şimdi çözüm yöntemlerine geçelim;
1.a. Windows Search Hizmetini kapatın
Windows Search hızlı arama yapmanız için arka planda verilerinizi toplar ve endeks haline getirir. Bu hizmet arka planda disk kullanım oranını artırır. Eğer aramayı çok fazla kullanmıyorsanız bu özelliği kapatmanız iyi olur. Kapatsanızda aramayı kullanabilirsiniz sadece aramalarınız biraz uzun sürer.
Başlat+X > Komut İstemi(Yönetici) > Evet deyin ve şu komutu girin net.exe stop "Windows search"
1.b.Windows Search 'ü kalıcı olarak devre dışı bırakmak
Windows+R > services.msc > Windows Search 'ü bulun.
Çift tıklayıp özelliklerini açın ve Başlangıç Tipi 'ni Devre dışı bırak olarak ayarlayın ardından Tamam deyin.
2. Sürücülerinizi güncelleyin
Bilgisayarınıza ait sürücülerinizi güncelleyin. Bunun için bilgisayarınızın destek sitesine veya OEM kullanıyorsanız Anakart ve Ekran kartı bilgilerinize göre sürücülerinizi güncelleyebilirsiniz.
Özellikle İntel işlemci kullanıyorsanız Depolama ve RAID sürücülerinin güncel olmasına özen gösterin.
3. Superfetch yazılımını devre dışı bırak
Superfetch önyükleme ve zorunlu olarak çalışan programları daha verimli için tasarlanmış bir sistem uygulamasıdır. Ancak Windows 10 ve 8 'de disk sorunlarının olası nedenleri arasında olduğu görülmüştür. Bu yüzden bunu da devre dışı bırakabilirsiniz.
Tekrar Komut İstemi 'ni yönetici olarak çalıştıralım ve aşağıdaki komutu girelim.
Bilgisayarınıza ait sürücülerinizi güncelleyin. Bunun için bilgisayarınızın destek sitesine veya OEM kullanıyorsanız Anakart ve Ekran kartı bilgilerinize göre sürücülerinizi güncelleyebilirsiniz.
Özellikle İntel işlemci kullanıyorsanız Depolama ve RAID sürücülerinin güncel olmasına özen gösterin.
3. Superfetch yazılımını devre dışı bırak
Superfetch önyükleme ve zorunlu olarak çalışan programları daha verimli için tasarlanmış bir sistem uygulamasıdır. Ancak Windows 10 ve 8 'de disk sorunlarının olası nedenleri arasında olduğu görülmüştür. Bu yüzden bunu da devre dışı bırakabilirsiniz.
Tekrar Komut İstemi 'ni yönetici olarak çalıştıralım ve aşağıdaki komutu girelim.
net.exe stop superfetch
Daha sonra aşağıdaki çıktıyı görebilmeniz lazım
4. Disk kontrolü yapın
Aşağıdaki komutu çalıştırarak bilgisayarınızın sabit diskini tarayın
chkdsk.exe /f /r :c
Bu komutu kullandığınızda karşınıza bir uyarı gelecek "Y" diyerek Enterlayın.
Bilgisayarınız yeniden başladığında diskiniz taranacak bozuk dosyalarınız varsa onarılacak ve sisteminiz yeniden açılacaktır. Bu işlem sabit diskinizin performansına göre biraz uzun sürebilir.
5. Sanal Belleği Sıfırla
Bilgisayarım > Özellikler > Gelişmiş Sistem Ayarları
ardından açılan pencereden
Gelişmiş > Performans başlığı altından Ayarlar ' a girin.
Oradan Sanal Bellek kısmından Değiştir 'e tıklayın.
"Tüm sürücüler için disk belleği dosyası boyutunu otomatik yönet" seçeneği tik işareti olmadığından emin olun.
Burada Özel Boyut 'u Seçin ve
- Minimum Boyut 'u pencerenin aşağısındaki Önerilen: xxx şeklinde yazan boyutu girebilirsiniz.
- Maksimum Boyut kısmına da RAM 'inizin 1.5 katı oranında bir değer girin. Bu kısım çok yüksek olmasın.
Şimdi yeniden başlatın ve sorunu gözlemleyin.
6. Geçici Dosyaları Silin
Başlat > Çalıştır 'a gelin ve temp yazarak enterlayın. Karşınıza bilgisayarınızda kayıtlı tüm geçici dosyaların olduğu bir pencere açılacaktır. Buradaki tüm dosyaları seçin ve silin.
CCleaner programı kullanıyorsanız da aynı işlemi yapabilirsiniz.
Bilgisayarınızdaki disk kullanımını tekrar gözlemleyebilirsiniz.
















 2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.
2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.