Sitene Facebook Paylaş Butonu Ekle
Nette pek güncel kaynak bulamadığım için biraz araştırmak durumunda kaldığım konulardan birisini de ilerde ihtiyacı olanlar için paylaşmak istedim. Facebook paylaş butonunu kendi projem üzerinde kullandım. Aslında çok kolay bir yolu var ama insan farklı işlerle uğraşırken bir de bunu mu öğrenelim şimdi demekten geri duramıyor.
Neyse uzatmadan kısaca anlatacağım. Dev/Facebook adresindeki bu makaleyi açalım. Buradaki işlemleri yapacağız. Öncelikle ben kendi Facebook Uygulamam üzerinden kodları aldım. Anlatımı da böyle yapacağım.
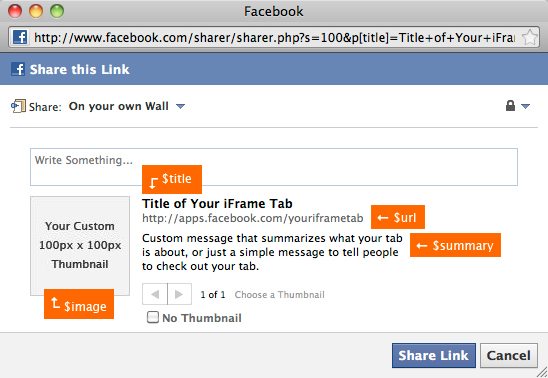
1. Aşağıda "head" tagı arasına eklemeniz gereken "meta" tagları var benim için lazım olanlar url, type, title ve description 'ndı. Daha fazlası makale içerisinde var. Bunları "head" içerisine ekliyoruz ve bulunduğunuz sayfanın bilgilerini etikette belirtildiği gibi "content" içerisine eklemeniz gerekiyor.
Örneğin ben sayfamın linkini ve listelemem gereken konunun bilgilerini PHP ile url bilgisi ile listelediğim verileri veritabanından çağırıp gerekli yerlere uyguladım.
<head>
<title>Site Başlığı</title>
<meta property="og:url" content="https://www.siten.com/icerik.html" />
<meta property="og:type" content="article" />
<meta property="og:title" content="İçerik başlığı" />
<meta property="og:description" content="İçeriğin açıklaması" />
<meta property="og:image" content="https://www.siten.com/resim.jpg" />
</head>
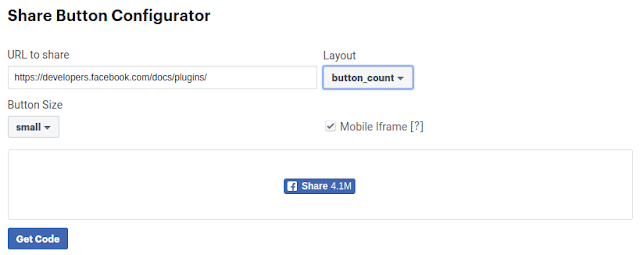
2. Uygulamanızın JS kodunu ve Paylaş Butonu kodunu "Share Button Configurator" alanından, gerekli ayarlamaları yapıp ve uygulamanızı seçip Get Code diyerek alın.
<!-- Facebook JS SDK Yükle -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id))
return;
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
Son olarak paylaş butonunu da hangi sayfada kullanacaksanız oraya ekleyip kullanabilirsiniz.
<!-- Paylaş Butonu -->
<div class="fb-share-button"
data-href="https://www.your-domain.com/your-page.html"
data-layout="button_count"> </div>
Bundan sonra sorunsuz çalışacaktır. Butonun türünü de yine kodları aldığınız api üzerinden ayarlayabilirsiniz.





 2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.
2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.