Javascript Değişkenler ve Türleri
Javascript 'e her programlama dilinde olduğu gibi değişkenler ve türlerinden başlıyoruz. Değişkenler içerisinde veri tutabilen ve adından da anlaşılabileceği üzere içeriği genelde değişebilen ve değişken olan işlevlerdir.
Javascript Değişkenleri Tanımlama
Değişkenler metin, sayı, mantıksal(doğru-yanlış) gibi verileri içerisinde tutabilirler. Programlama dillerinin en temel işlevleridir. Öncelikle değişken tanımlamayı bir görelim.
var degisken = "Gökhankrll"
Yukarıdaki örnekte klasik bir değişken tanımlama örneği verilmiştir. Bir değişken tanımlarken başına "variable(değişken)" kelimesinin kısaltılmışı olan "var" kelimesini giriyoruz ardından değişken adını ve eşittir işareti ile karşılığına alacağı değeri giriyoruz. Burada bir değişken oluşturduk ve içerisine "Gökhankrll" değerini girdik.
Değişken tanımladıktan sonra değişken adı dikkatinizi çekmiştir. Burada türkçe karakter kullanmadık yani bunun gibi değişken tanımlamanın bazı kuralları vardır. Bu kurallar;
- Değişken isimleri sayı ile başlayamaz örn: 123gokhan ancak alt tire ile başlayabilirler örn: _123gokhan,
- Değişken isimlerinde break ve boolean gibi isimler kullanılamaz,
- Değişken isimleri büyük küçük harf duyarlıdır yani isim ile Isım aynı değildirler.
- Numbers(Sayısal veriler) örn: 123, 243.34 gibi
- String(Metinsel veriler) örn: "Çift tırnak içindeki yazı" olarak çift tırnak içerisine girilmiş tüm veriler.
- Boolean(Mantıksal) true ya da false
var degisken1 = null; // Bu değişken boş
var degisken2 = undefined // Bu değişken tanımsız.
var degisken1 = 123 // Bu değişken türü sayısal
var degisken2 = "123" // Bu değişken türü string
var degisken3 = true // Bu değişken türü boolean (mantıksal)
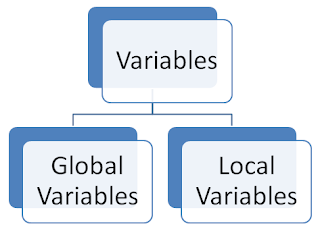
- Global(Genel) değişkenler: Genel değişken tüm sayfa içerisinde kullanabileceğiniz değişkendir.
- Local(Yerel) değişkenler: Yerel değişkenler ise sadece tanımlanan fonksiyon alanı içerisinde kullanılan değişlenlerdir.
var degisken1 = "abc" //global
function islevadi() {
var degisken1 = "def" // local (yalnızca fonksiyon içerisinde tanımlanır/kullanılır)
}
{
//scope(alan/kapsam)
}
var degisken1 = 10
// degisken burada 10
{
var degisken1 = 2
// degisken burada 2
}
// degisken burada da scope dışında olduğundan yine 10
Javascript değişkenlerini en detayına kadar burada anlatmaya çalıştım. Bir sonraki yazımda görüşmek üzere.
















 2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.
2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.