Nisan 19, 2021 Gökhan Krl
Son yaptığım projemi Figma'da tasarımladıktan sonra HTML üzerine dökerken çok enteresan bir durumla karşılaştım. Yatay eksende 3 bölüme ayırdığım bir Section içerisinde sol ve sağ bloklar içerisinde tasarımlamış olduğum kartlarım ile orta bölüme de dikey olarak attığım ufak bir çizgi Bootstrap'ın grid yapısına uymadı.
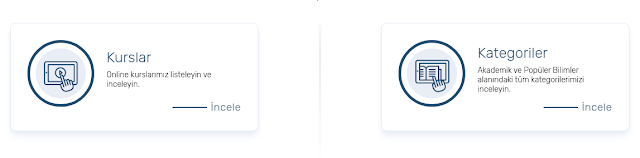
İçeriği orantılı bir şekilde ortalamam için sağa ve sola .col-5, .col-5 i ve orta bölüme de kalan .col-2 yi vermem gerekiyordu. Yani örnekteki gibi:
Tahmin edebileceğiniz üzere bir tane çizgi için orta bölüm aşırı geniş durdu ve tasarımın görünümünde biçimsizliğe neden oldu:
Dolayısıyla CSS üzerinden bir çözüm arayışına giriştim.
Çözümüm
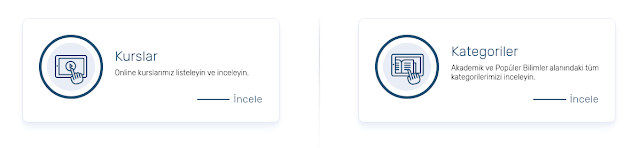
Çok ta uğraştırıcı bir çözümü yoktu tabi. Sağ ve sol karta width:108%; verdim ve sağ tarafa da margin-left:-8%; verip mobilde de bunu sıfırlayınca sütunlar üzerinde herhangi bir değişiklik yapmadan meseleyi çözmüş oldum. Ancak tasarım düzeninde biraz oynama yapmak durumunda kaldım.
Sonuç
Peki bu ızgara sisteminin hep klasik web sayfaları ortaya koymak olduğunu gören bir tek ben miyim ? Hayır. Bu sistemin tasarımı sabit bir ızgara sistemine bağımlı kıldığını söyleyen çok insan var. Ancak nasılsa bu durum halen Bootstrap 5 üzerinde de devam etmekte. Aslında benim rahatsız olduğum tek mesele bu da değil. Bootstrap Container boyutu genişliği de var. Nedendir bilmem ama bir ekran neden 1140px içerisinde sabitlenmek zorunda ?
Farklı düşünenler var mıdır bilemem ama, Bootstrap Container içerisine bulunan bir web sitesini en az 22" bir LCD üzerine çektiğim zaman kısa tabiriyle cücük gibi duruyor. En azından son zamanların Flex Layout düzeni ile kodlanan Bulma CSS bu konuda biraz daha elini genişletmiş ve Container boyutunu 1152px'e çekmiş. Deneme yaptığımda tabiki de Bootstrap'a göre daha ferah bir görünüm sağlıyor. 12px ne kadar etkili olabilir düşüncesinde olabilirsiniz ama evet gerçekten görünüme çok etki ediyor kesinlikle deneyin. Ayrıca 1488px ve üzeri için de 1344px lik bir Container genişliği belirlemiş.
Bulma İçin: https://bulma.io/
Yazımın sonuna geldiğimde ızgara konusuda artık bireysel bir çözüm üretme araşıyışına giriştim ve kendim için 24'lük ızgara mantığı ile yeni bir yapı ürettim. Üstelik bunu varsayılan Bootstrap class'larının üzerine bastırarak uyguladım. Şu anki aşamada ilk olarak kendi blog sayfamda kullanıyorum ancak ufak denemelerim sonucunda biraz daha bunu genişleterek 32 veya 54'e çıkarabilirim diye düşünüyorum. Ayrıca blog sayfamın Content alanının genişliğini de bir nebze olsun genişleterek şimdiden kendi ızgaram ile kendi görünümümü özelleştirebildim.
24'lük Izgara CSS Kodu
Uygulamış olduğum 24 lük grid CSS'ini minify olarak alabilirsiniz. İlerde daha detaylı olarak Github üzerinden yayınlamayı düşünüyorum.
*{box-sizing:border-box}body{margin:0}[class^=col]{flex-shrink:0;padding-left:17px;padding-right:17px}.col-1{flex-basis:4.166666667%;max-width:4.166666667%}.col-2{flex-basis:8.333333334%;max-width:8.333333334%}.col-3{flex-basis:12.500000001%;max-width:12.500000001%}.col-4{flex-basis:16.666666668%;max-width:16.666666668%}.col-5{flex-basis:20.833333335%;max-width:20.833333335%}.col-6{flex-basis:25%;max-width:25%}.col-7{flex-basis:29.166666667%;max-width:29.166666667%}.col-8{flex-basis:33.333333334%;max-width:33.333333334%}.col-9{flex-basis:37.500000001%;max-width:37.500000001%}.col-10{flex-basis:41.666666668%;max-width:41.666666668%}.col-11{flex-basis:45.833333335%;max-width:45.833333335%}.col-12{flex-basis:50%;max-width:50%}.col-13{flex-basis:54.166666667%;max-width:54.166666667%}.col-14{flex-basis:58.333333334%;max-width:58.333333334%}.col-15{flex-basis:62.500000001%;max-width:62.500000001%}.col-16{flex-basis:66.666666668%;max-width:66.666666668%}.col-17{flex-basis:70.833333335%;max-width:70.833333335%}.col-18{flex-basis:75%;max-width:75%}.col-19{flex-basis:79.166666667%;max-width:79.166666667%}.col-20{flex-basis:83.333333334%;max-width:83.333333334%}.col-21{flex-basis:87.500000001%;max-width:87.500000001%}.col-22{flex-basis:91.666666668%;max-width:91.666666668%}.col-23{flex-basis:95.833333335%;max-width:95.833333335%}.col-24{flex-basis:100%;max-width:100%}.container{margin-left:auto;margin-right:auto}.row{display:flex;flex-wrap:wrap}@media screen and (min-width:768px){.container{max-width:720px}.col-sm-1{flex-basis:4.166666667%;max-width:4.166666667%}.col-sm-2{flex-basis:8.333333334%;max-width:8.333333334%}.col-sm-3{flex-basis:12.500000001%;max-width:12.500000001%}.col-sm-4{flex-basis:16.666666668%;max-width:16.666666668%}.col-sm-5{flex-basis:20.833333335%;max-width:20.833333335%}.col-sm-6{flex-basis:25%;max-width:25%}.col-sm-7{flex-basis:29.166666667%;max-width:29.166666667%}.col-sm-8{flex-basis:33.333333334%;max-width:33.333333334%}.col-sm-9{flex-basis:37.500000001%;max-width:37.500000001%}.col-sm-10{flex-basis:41.666666668%;max-width:41.666666668%}.col-sm-11{flex-basis:45.833333335%;max-width:45.833333335%}.col-sm-12{flex-basis:50%;max-width:50%}.col-sm-13{flex-basis:54.166666667%;max-width:54.166666667%}.col-sm-14{flex-basis:58.333333334%;max-width:58.333333334%}.col-sm-15{flex-basis:62.500000001%;max-width:62.500000001%}.col-sm-16{flex-basis:66.666666668%;max-width:66.666666668%}.col-sm-17{flex-basis:70.833333335%;max-width:70.833333335%}.col-sm-18{flex-basis:75%;max-width:75%}.col-sm-19{flex-basis:79.166666667%;max-width:79.166666667%}.col-sm-20{flex-basis:83.333333334%;max-width:83.333333334%}.col-sm-21{flex-basis:87.500000001%;max-width:87.500000001%}.col-sm-22{flex-basis:91.666666668%;max-width:91.666666668%}.col-sm-23{flex-basis:95.833333335%;max-width:95.833333335%}.col-sm-24{flex-basis:100%;max-width:100%}}@media screen and (min-width:1024px){.container{max-width:960px}.col-md-1{flex-basis:4.166666667%;max-width:4.166666667%}.col-md-2{flex-basis:8.333333334%;max-width:8.333333334%}.col-md-3{flex-basis:12.500000001%;max-width:12.500000001%}.col-md-4{flex-basis:16.666666668%;max-width:16.666666668%}.col-md-5{flex-basis:20.833333335%;max-width:20.833333335%}.col-md-6{flex-basis:25%;max-width:25%}.col-md-7{flex-basis:29.166666667%;max-width:29.166666667%}.col-md-8{flex-basis:33.333333334%;max-width:33.333333334%}.col-md-9{flex-basis:37.500000001%;max-width:37.500000001%}.col-md-10{flex-basis:41.666666668%;max-width:41.666666668%}.col-md-11{flex-basis:45.833333335%;max-width:45.833333335%}.col-md-12{flex-basis:50%;max-width:50%}.col-md-13{flex-basis:54.166666667%;max-width:54.166666667%}.col-md-14{flex-basis:58.333333334%;max-width:58.333333334%}.col-md-15{flex-basis:62.500000001%;max-width:62.500000001%}.col-md-16{flex-basis:66.666666668%;max-width:66.666666668%}.col-md-17{flex-basis:70.833333335%;max-width:70.833333335%}.col-md-18{flex-basis:75%;max-width:75%}.col-md-19{flex-basis:79.166666667%;max-width:79.166666667%}.col-md-20{flex-basis:83.333333334%;max-width:83.333333334%}.col-md-21{flex-basis:87.500000001%;max-width:87.500000001%}.col-md-22{flex-basis:91.666666668%;max-width:91.666666668%}.col-md-23{flex-basis:95.833333335%;max-width:95.833333335%}.col-md-24{flex-basis:100%;max-width:100%}}@media screen and (min-width:1216px){.container{max-width:1152px}.col-lg-1{flex-basis:4.166666667%;max-width:4.166666667%}.col-lg-2{flex-basis:8.333333334%;max-width:8.333333334%}.col-lg-3{flex-basis:12.500000001%;max-width:12.500000001%}.col-lg-4{flex-basis:16.666666668%;max-width:16.666666668%}.col-lg-5{flex-basis:20.833333335%;max-width:20.833333335%}.col-lg-6{flex-basis:25%;max-width:25%}.col-lg-7{flex-basis:29.166666667%;max-width:29.166666667%}.col-lg-8{flex-basis:33.333333334%;max-width:33.333333334%}.col-lg-9{flex-basis:37.500000001%;max-width:37.500000001%}.col-lg-10{flex-basis:41.666666668%;max-width:41.666666668%}.col-lg-11{flex-basis:45.833333335%;max-width:45.833333335%}.col-lg-12{flex-basis:50%;max-width:50%}.col-lg-13{flex-basis:54.166666667%;max-width:54.166666667%}.col-lg-14{flex-basis:58.333333334%;max-width:58.333333334%}.col-lg-15{flex-basis:62.500000001%;max-width:62.500000001%}.col-lg-16{flex-basis:66.666666668%;max-width:66.666666668%}.col-lg-17{flex-basis:70.833333335%;max-width:70.833333335%}.col-lg-18{flex-basis:75%;max-width:75%}.col-lg-19{flex-basis:79.166666667%;max-width:79.166666667%}.col-lg-20{flex-basis:83.333333334%;max-width:83.333333334%}.col-lg-21{flex-basis:87.500000001%;max-width:87.500000001%}.col-lg-22{flex-basis:91.666666668%;max-width:91.666666668%}.col-lg-23{flex-basis:95.833333335%;max-width:95.833333335%}.col-lg-24{flex-basis:100%;max-width:100%}}@media screen and (min-width:1408px){.container{max-width:1344px}.col-xl-1{flex-basis:4.166666667%;max-width:4.166666667%}.col-xl-2{flex-basis:8.333333334%;max-width:8.333333334%}.col-xl-3{flex-basis:12.500000001%;max-width:12.500000001%}.col-xl-4{flex-basis:16.666666668%;max-width:16.666666668%}.col-xl-5{flex-basis:20.833333335%;max-width:20.833333335%}.col-xl-6{flex-basis:25%;max-width:25%}.col-xl-7{flex-basis:29.166666667%;max-width:29.166666667%}.col-xl-8{flex-basis:33.333333334%;max-width:33.333333334%}.col-xl-9{flex-basis:37.500000001%;max-width:37.500000001%}.col-xl-10{flex-basis:41.666666668%;max-width:41.666666668%}.col-xl-11{flex-basis:45.833333335%;max-width:45.833333335%}.col-xl-12{flex-basis:50%;max-width:50%}.col-xl-13{flex-basis:54.166666667%;max-width:54.166666667%}.col-xl-14{flex-basis:58.333333334%;max-width:58.333333334%}.col-xl-15{flex-basis:62.500000001%;max-width:62.500000001%}.col-xl-16{flex-basis:66.666666668%;max-width:66.666666668%}.col-xl-17{flex-basis:70.833333335%;max-width:70.833333335%}.col-xl-18{flex-basis:75%;max-width:75%}.col-xl-19{flex-basis:79.166666667%;max-width:79.166666667%}.col-xl-20{flex-basis:83.333333334%;max-width:83.333333334%}.col-xl-21{flex-basis:87.500000001%;max-width:87.500000001%}.col-xl-22{flex-basis:91.666666668%;max-width:91.666666668%}.col-xl-23{flex-basis:95.833333335%;max-width:95.833333335%}.col-xl-24{flex-basis:100%;max-width:100%}}
İlerleyen zamanlarda nasıl düşünürüm bilmiyorum ancak muhtemelen bu gidişle bu yapının çok daha dışına çıkabilirim diye düşünüyorum. Zaman ayırdığınız için teşekkürler.









 2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.
2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.